질문사항
안녕하세요 오카방 여러분! 최근에 제가 오토레이아웃 기본간격에 대한 질문에 답을 드렸는데요. 어제 비슷한 회사에서 비슷한 질문을 받아서 관련 내용을 정리해보았습니다!
답변
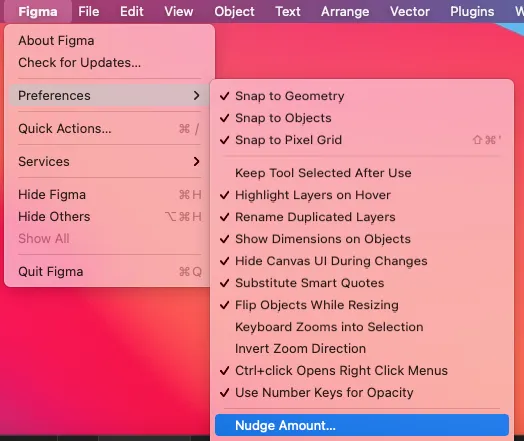
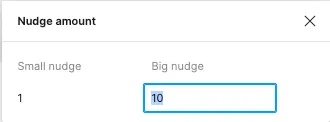
Nudge는 상단 메뉴 Preferences > nudge amount에서 설정할 수 있습니다.
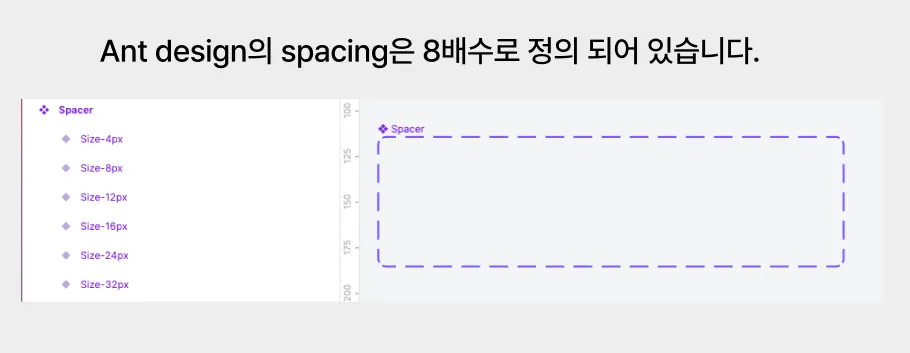
예시로 ant design의 spacing을 보면 8배수로 설정되어 있는 것을 알 수 있습니다. 이제 big nudge의 값을 8로 바꾸면 오토레이아웃을 만들거나 객체끼리 간격을 벌릴때 shift+방향키로 움직이면 8px로 값들이 떨어지게 됩니다! 오토레이아웃 배딩값을 *N으로 곱하기도 자동으로 가능하니 8을 기준으로 *0.5=4 / *1.5=12 / *2=16 등등 편하게 8배수 처리할 수 있게 됩니다.
여러분도 작업하는 프로젝트의 nudge값을 바꿔서 활용해보세요 :)