안녕하세요! 즐거운 아침입니다
오늘은 Figma 공식 계정에 올라왔던
오토 레이아웃으로 슬라이더 만들기 예제
풀이 방법 가져와봤습니다
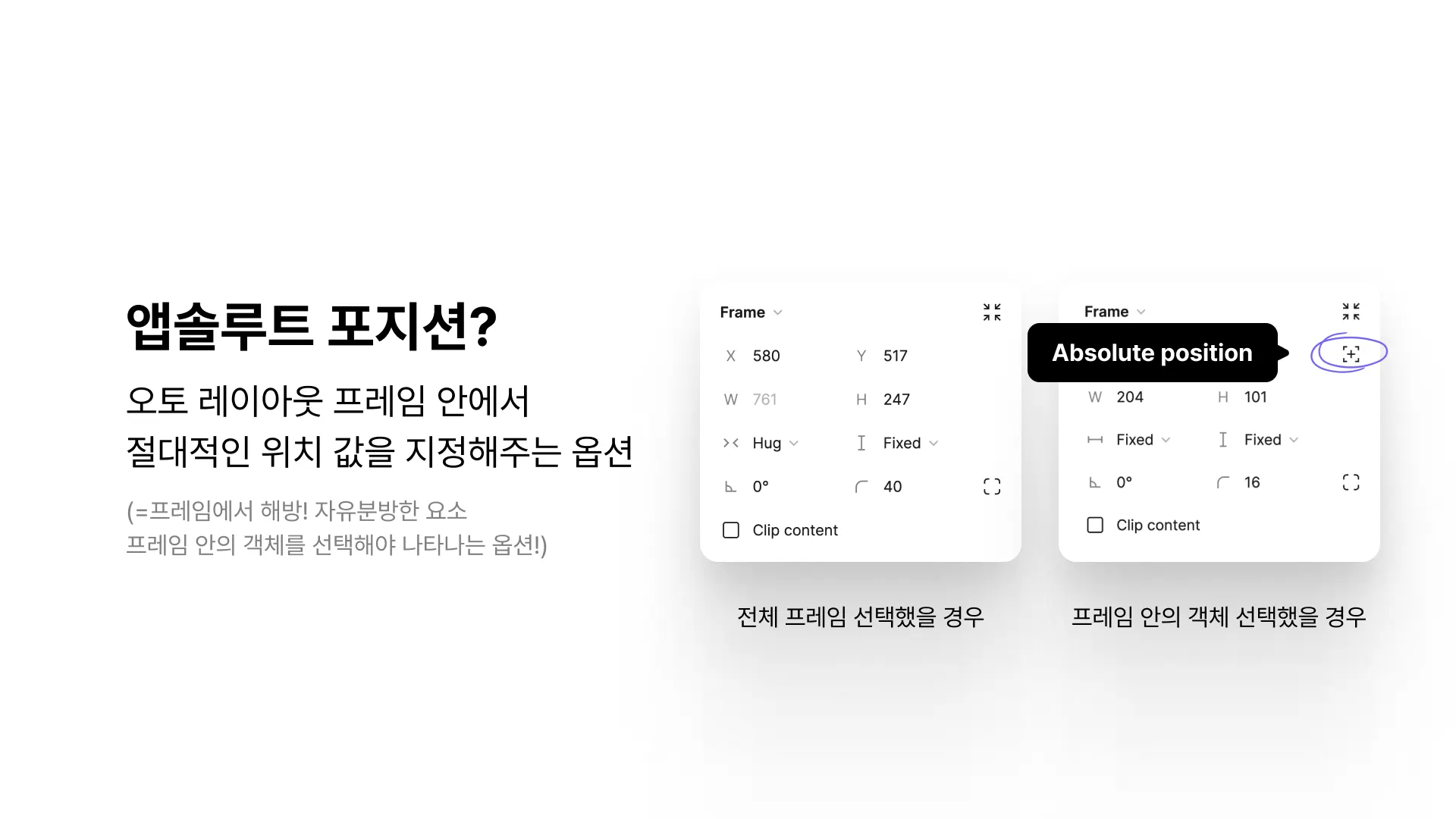
오토 레이아웃의 앱솔루트 포지션과
콘스트레인츠의 Left and Right 기능을
활용한게 핵심이네요.
공동작업장에 링크도 붙여 두었으니
아래 프로세스 참고해서 시간날 때
만들어보세요!
[작업 과정]
1.
Active track의 소스 전체를 선택하고 Auto layout
2.
Active track이라고 되어 있는 부분에 앱솔루트 포지션 걸고
핸들 사이에 들어가도록 가로 길이 줄이기
3.
Active track 콘스트레인츠 Left and Right 로 바꾸기
4.
2의 작업물과 Inactive track 선택하고 Auto layout
5.
2처럼 Inactive track이라 되어 있는 부분에 앱솔루트 포지션 걸고, 핸들 사이에 들어가도록 줄이기
6.
Inactive track에도 콘스트레인츠 Left and Right 로 바꾸기
7.
전체 프레임 선택하고 가로 늘리기
(이때 inactive 막대가 같이 늘어나야 합니다.)
8.
패딩을 설정할 땐 slider 전체 좌측 패딩값 조정
슬라이더 사이 간격은 액티브 막대 부분 프레임 선택하고 간격으로 조정